
Wes Bos on Twitter: "🔥 You can use new CSS logical properties instead of top/bottom/left/right. Makes designing multi-language websites much easier when the flow direction changes. CSS Grid and Flexbox already setup
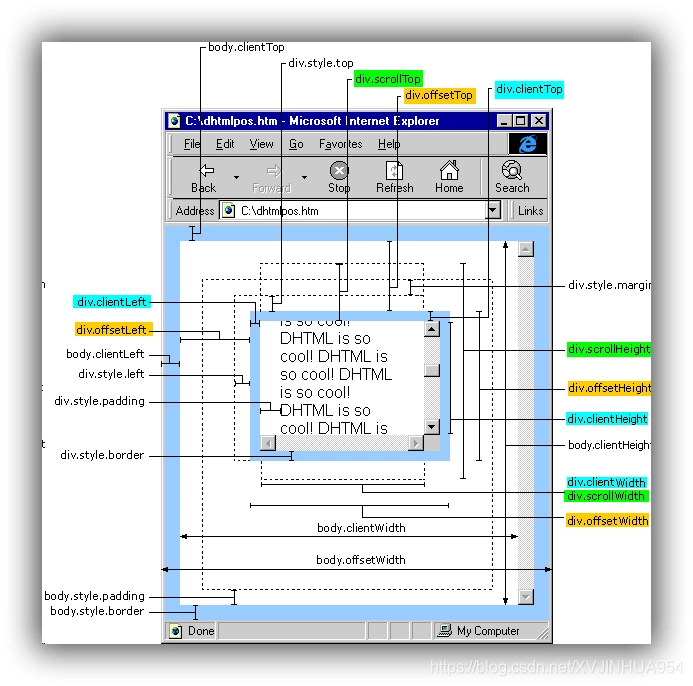
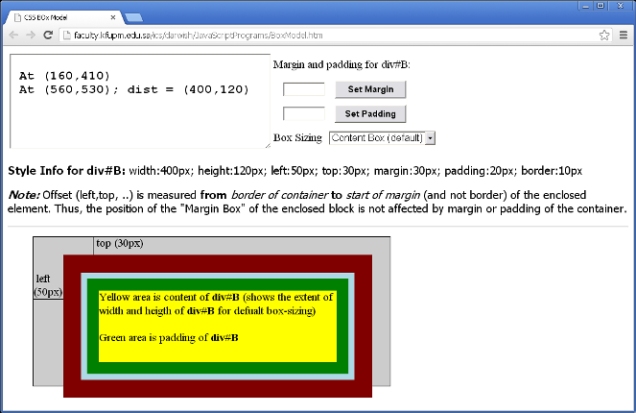
![Setting position absolute makes the span element on top of each other [duplicate] - The web development company Lzo Media - Senior Backend Developer Setting position absolute makes the span element on top of each other [duplicate] - The web development company Lzo Media - Senior Backend Developer](https://i.stack.imgur.com/xZE5U.png)
Setting position absolute makes the span element on top of each other [duplicate] - The web development company Lzo Media - Senior Backend Developer

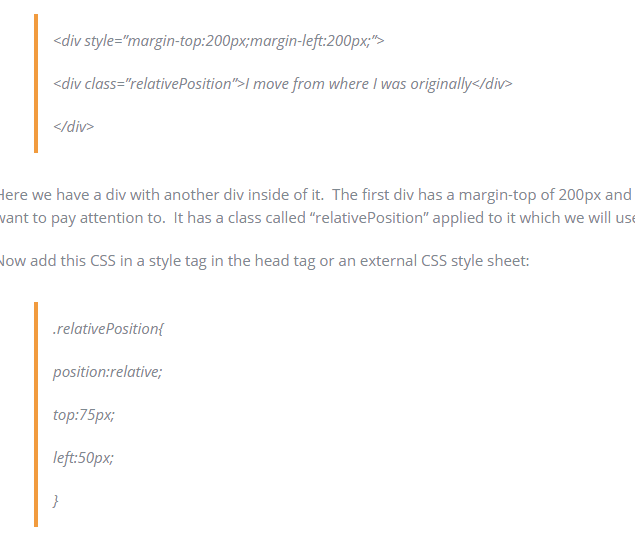
Css big div inside put small div, small div set margin-top attribute, why big div also float up, have a figure – DDCODE

Customizing the AEM Grid. How to adapt the Adobe Experience… | by Tiffany Olejnik | Adobe Tech Blog | Medium

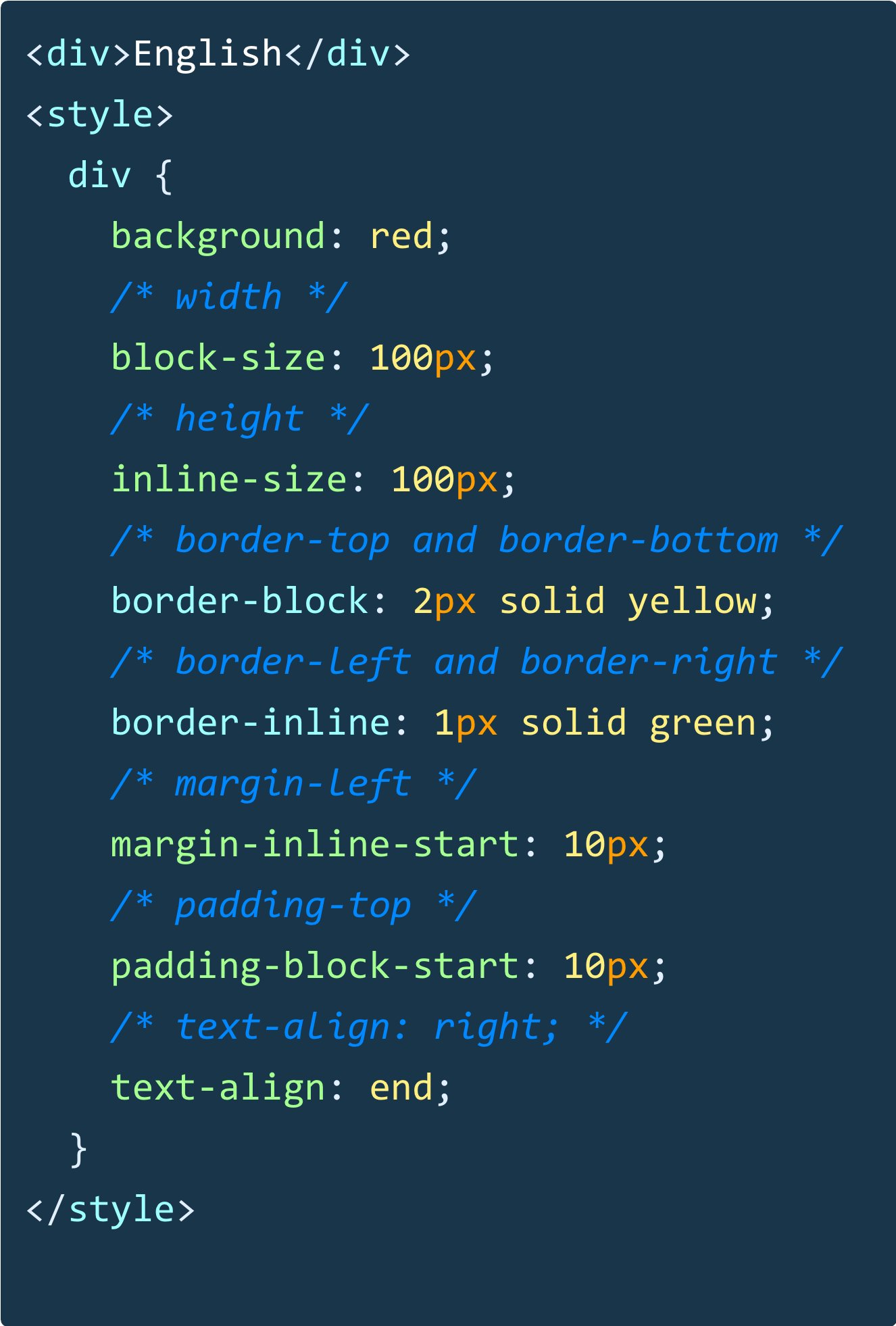
Nerdy Eye on Twitter: "See below for screenshots of the HTML and css files for your perusal. Kindly like, retweet and turn on notifications for more updates. #30DaysOfCode https://t.co/QJty05e3vh" / Twitter