
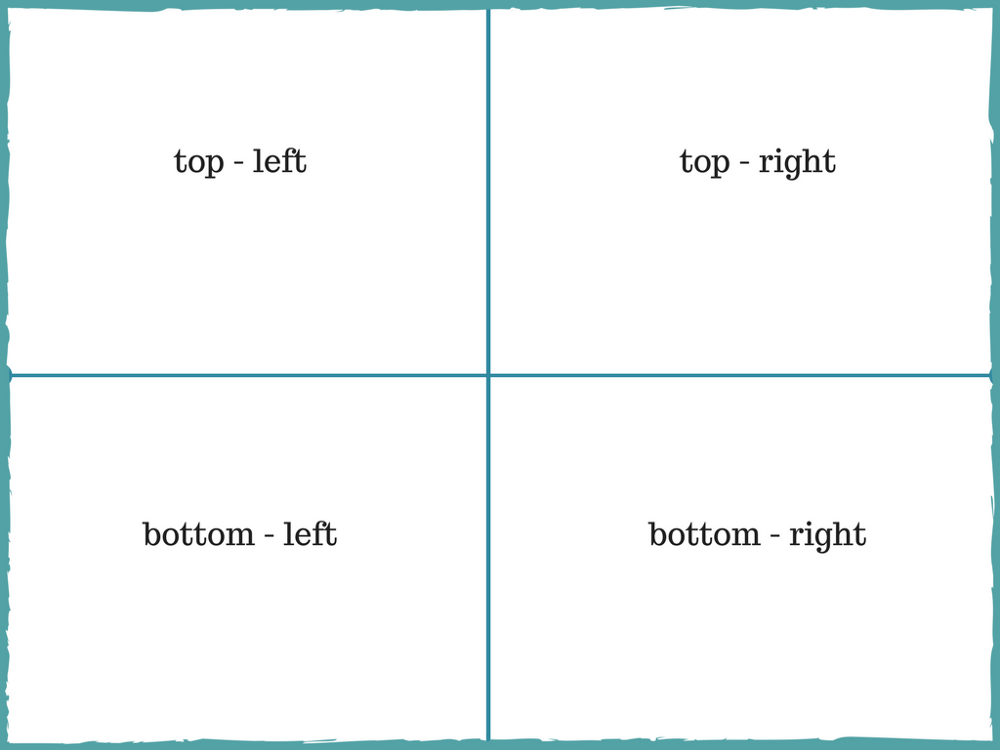
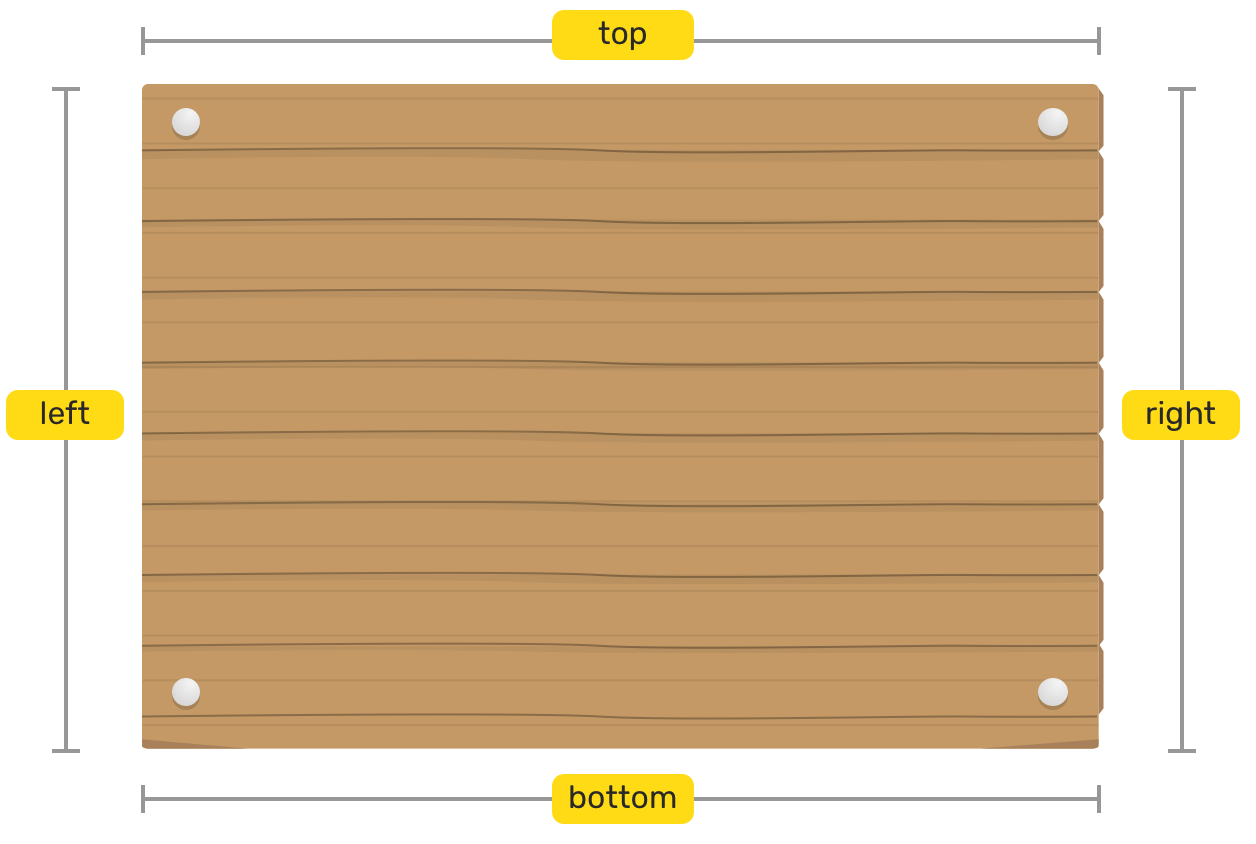
CSS : Positioning The Content.. Choosing how to position an element in… | by Mayank Agnihotri | Medium

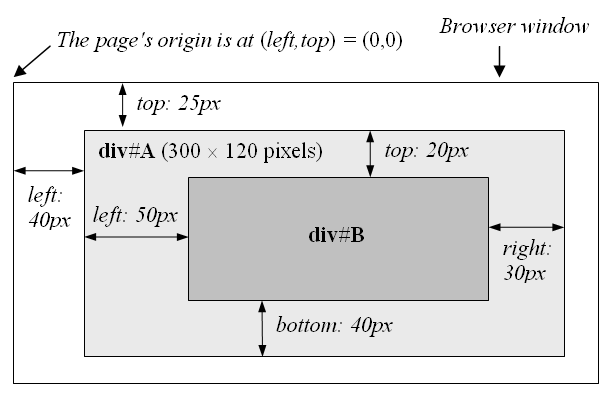
css - What are the default top, left, botton or right values when position:absolute is used? - OStack Q&A-Knowledge Sharing Community

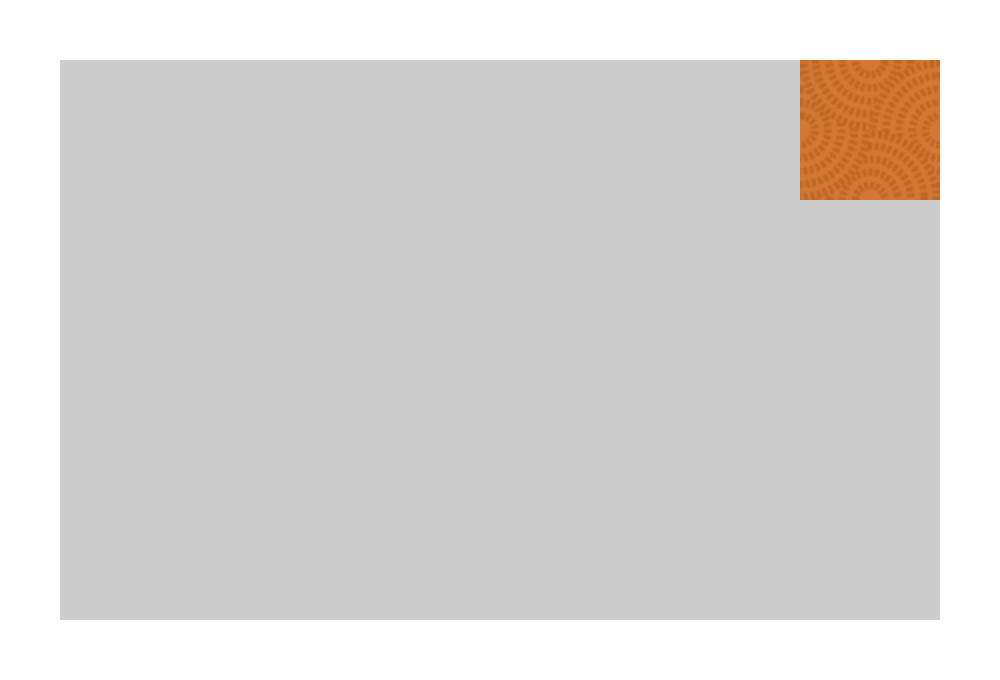
css - Positioning an element in the top right corner of the parent element and ensuring wrapping around it - Stack Overflow